Switching apps to client-side Python 3
All new apps default to Python 3 on both client and server.
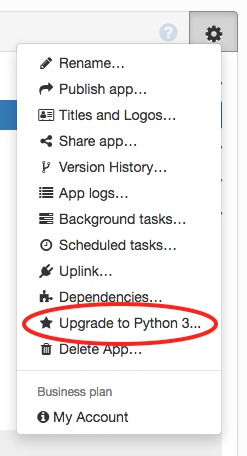
If your app is using Python 2 on the client side, it’s quite simple to convert it to client-side Python 3. In the Gear
Menu ![]() , click on ‘Upgrade to Python 3…’
, click on ‘Upgrade to Python 3…’

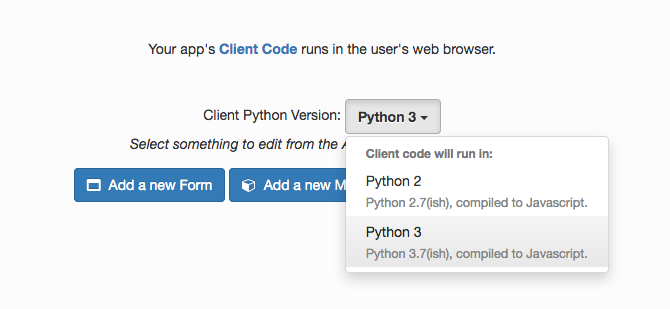
If your app already uses Packages, the Anvil Editor will guide you to a dropdown that allows you to select the client-side Python version. Select Python 3:

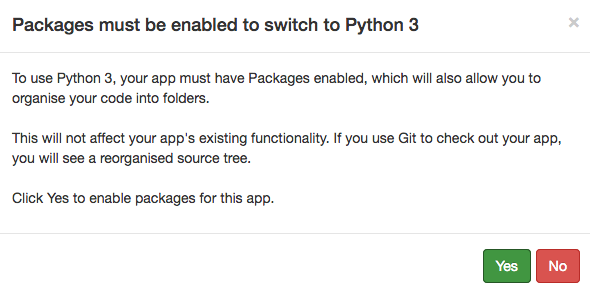
If your app does not yet use Packages, you will be asked to enable Packages before you upgrade. Enabling Packages will not affect your app’s functionality.

Search-and-replace print statements
Your client-side code will now use Python 3 syntax. You must replace any print statements with the Python 3 print() function.
# Python 2: print statement
print 'Foo'becomes:
# Python 3: print function
print('Foo')The app-wide search may be useful here.
Make all imports explicit
Python 3 uses ’explicit’ imports for everything. That means absolute imports such as
# Old Python 2
from Form1 import Form1become relative:
# Python 3: relative imports everywhere
from .Form1 import Form1You will need to modify your code accordingly. The autocompleter is a very useful tool when writing import statements.
Here are some more examples. These imports from Python 2:
# Old Python 2
import Module1
from Module2 import my_utility_functionbecome:
# Python 3: relative imports everywhere
from . import Module1
from .Module2 import my_utility_functionDo you still have questions?
Our Community Forum is full of helpful information and Anvil experts.
