Web Form Template App
This app can be used as a template for building a web form with Anvil. It features five different types of questions and an automatically generated report. Each question uses a different Anvil component:
- A DropDown menu for selecting one option out of many
- Radio Buttons to select one response
- Check Boxes to select all that apply
- A Slider for rating a sentence on a scale
- A TextArea for an open-ended questions

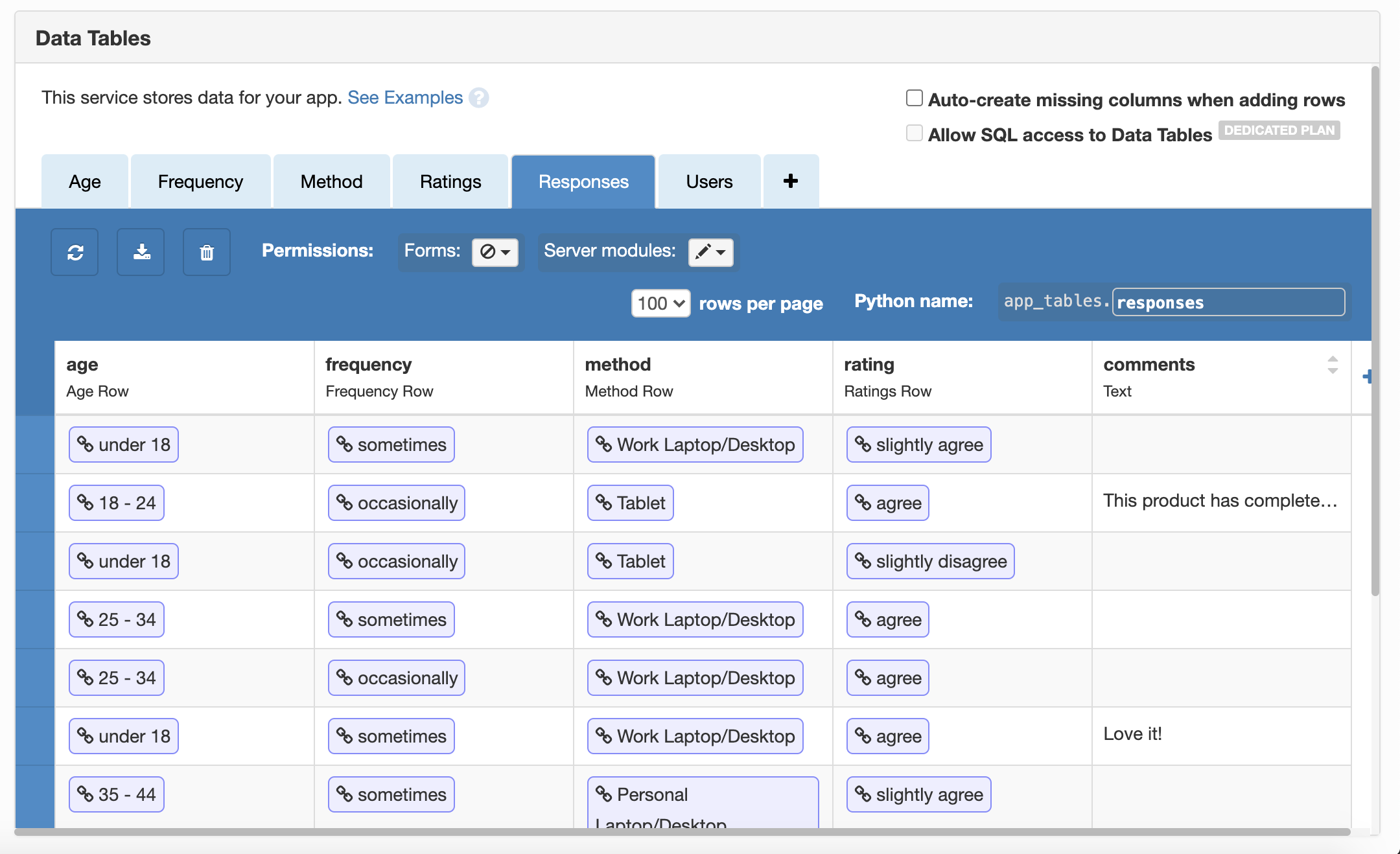
When the submit button is clicked, the responses are stored in Data Tables. Each questions (except for the open-ended one) has a corresponding Data Table which stores the options for that question and the number of responses. A master DataTable stores responses from each user by linking to these other Data Tables.

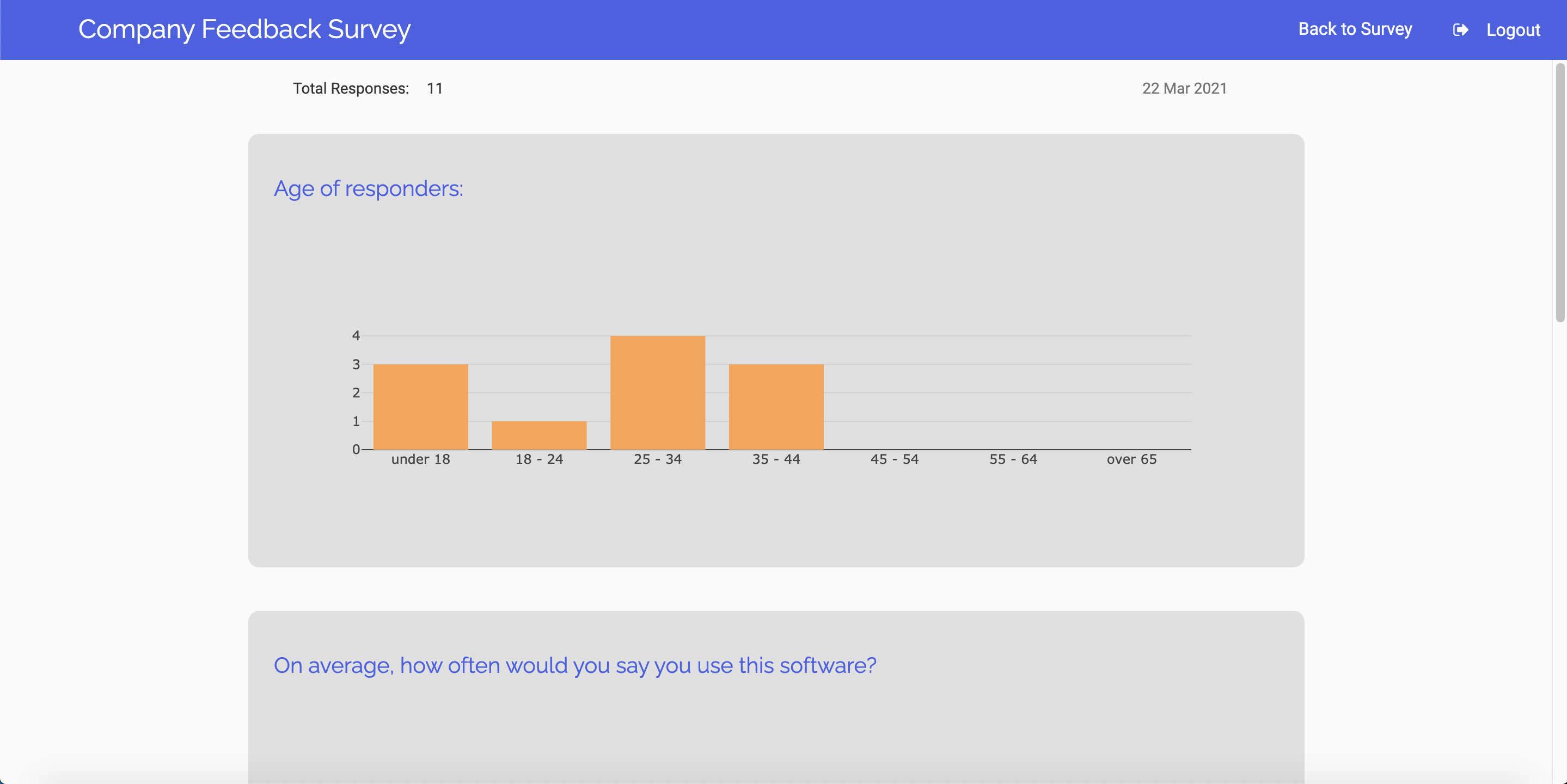
Admins can log into the app with the Users Service and see a report generated from the Data Tables. On the Report form, Plotly bar charts show the number of responses for each question.

Get Started
You can check out the app and modify it yourself by clicking here:
Want to learn more about using Anvil? Check out one of our tutorials.
Data Dashboard
Build Database-Backed Apps
Build a Simple Feedback Form
Build a data-entry app, and learn the techniques fundamental to building any Anvil app. In this tutorial, you will:
- Write server-side Python
- Build your User Interface
- Write client-side Python
- Store data in a database
- Deploy your app
 By
By