Streamline UI design with reusable Layouts
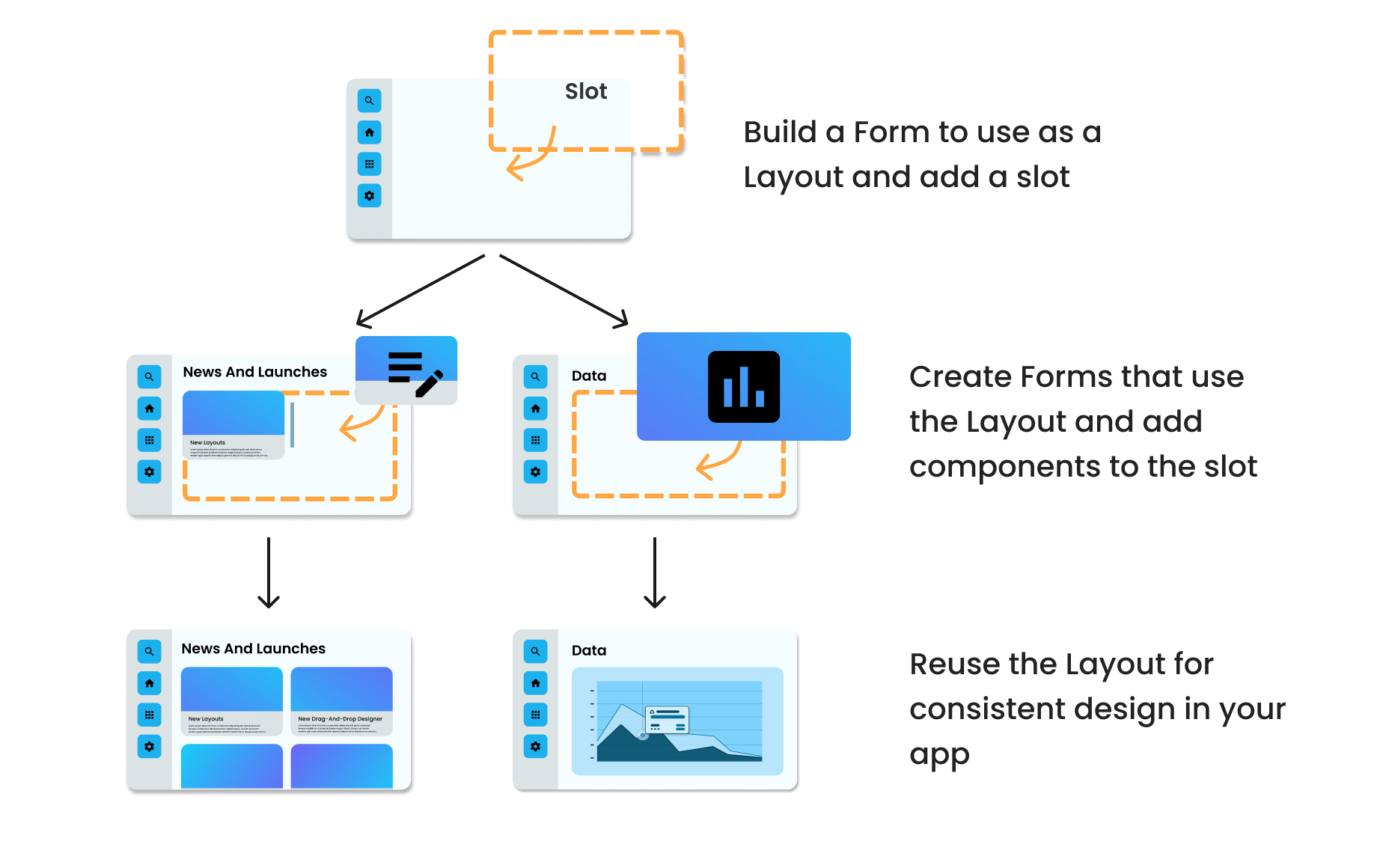
Layouts simplify UI design by letting you create reusable page structures that can be shared across multiple Forms. For example, you can design a Layout with a navigation bar, and any Form using this Layout will inherit the navigation bar. This makes UI building easier, faster and more consistent.

What are the benefits?
1. Better reusability with shared Layouts
A Layout can be used by many different Forms. This means when you edit a Layout, you’ll instantly see the changes across the Forms that use it.
2. Simpler app navigation
Layouts make building page navigation into your apps simpler than ever. Create a navigation bar in your Layout and share it between Forms. Then, you only need one line of code to navigate switch pages.
def page_1_link_click(self, **event_args):
"""This method is called when the link is clicked"""
open_form("Page1")This make building consistent navigation straightforward and fast.
3. Greater flexibility, less code
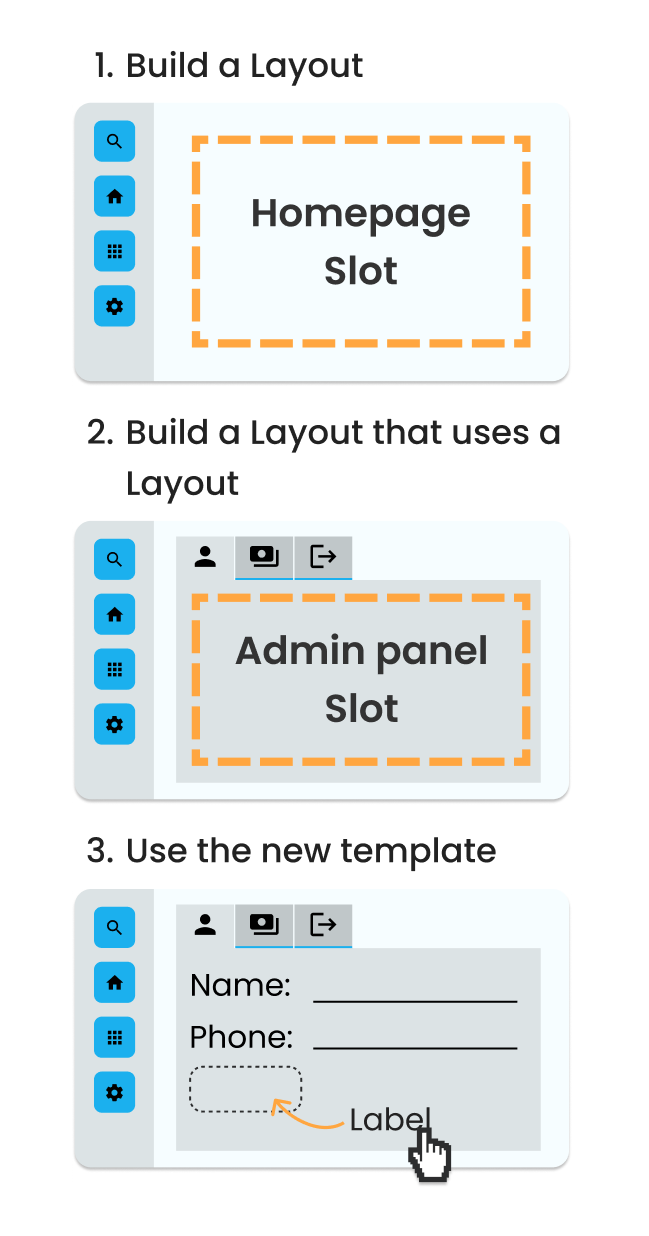
You can create complex UI structures by nesting Layouts within each other.
For example, say you want to extend a homepage Layout with a nested admin panel Layout. You can create an admin panel Layout that uses the homepage Layout, which in turn gets used by other Forms.

Ready to get started?
We’ve got full documentation and a brand new tutorial to show you exactly how to get started with Layouts.
More about Anvil
If you’re new here, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Want to build an app of your own? Get started with one of our tutorials:
Data Dashboard
Build Database-Backed Apps
Build a Simple Feedback Form
Build a data-entry app, and learn the techniques fundamental to building any Anvil app. In this tutorial, you will:
- Write server-side Python
- Build your User Interface
- Write client-side Python
- Store data in a database
- Deploy your app
 By
By